Lumi-HACCCAMINO
13 Oct 2021
Description of application & assignment:
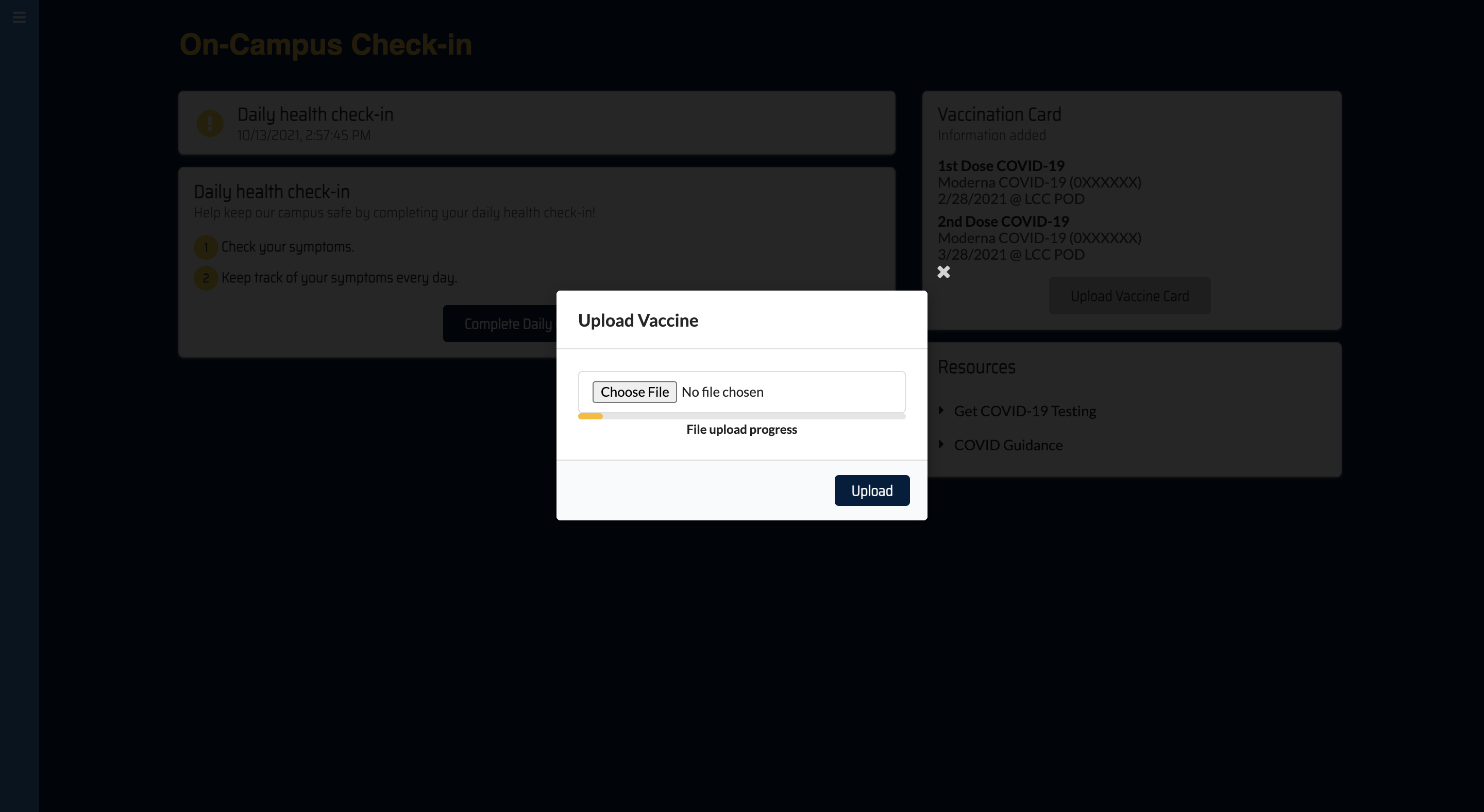
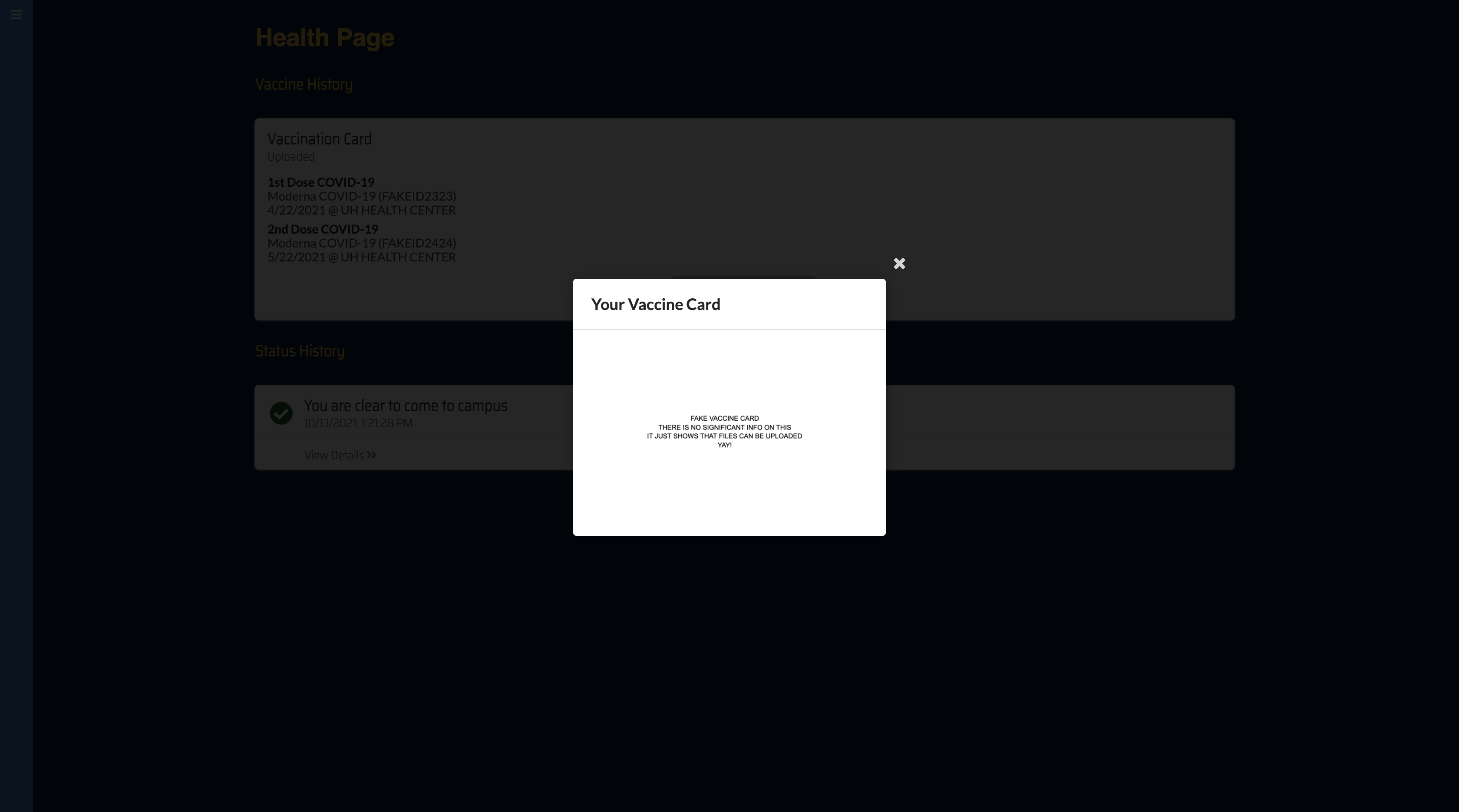
Lumi-Camino is a clone of the Lumisight application made by the University of Hawaii at Manoa. The application was designed for contract tracing, and allows students, faculty, and visitors to check in for symptoms and upload a vaccination card. This contribution ensures safety among all who are on campus. Lumi-Camino includes all of these features and main functionality with a design twist made by our group. The application gives users the ability to make an account, upload their vaccination card, keep track of their symptoms daily, and makes it easy to view their records. In addition, there are prompts that give recommendations to users based on their answers on whether they should stay at home, or if they are free to come to campus. Furthermore, there is a resource tab on the homepage that gives users the option to read more about testing and general guidance.
This project idea was assigned to our group by our ICS491 section 1 professor, Dr. Philip Johnson, and is meant to be our tech stack warm-up for the upcoming Meteor Hackathon and the Hawaii Annual Code Challenge.
To view the project click here. To see the running webapp click here.
Contribution:
My main contribution to this project was general styling with one other group member, and implementing AWS S3 cloud storage. I used S3 to hold vaccination photos uploaded by users and set up the link between our applications so that these photos could be accessed at a later time. This was one of the main milestone requirements and is one of the key functions that was required for this project. Other than AWS, one other thing that I worked on was adding a MORE page that would give a general overview of the users profile. This was later scrapped and taken off the application because we all realized that everything on that page was accessible through other means, and keeping it would have been repetitive.


Reflection:
Overall, I thought that this tech stack warm-up was very helpful in getting back into the groove. During the start, I noticed that I had to constantly look things up and it was really slowing my progress for working on the application. This warm-up has also helped with repetition and made me a faster coder. A few issues I ran into during this project were issues with AWS implementation. Using Youtube tutorials was helpful in getting past these barriers, but since everyone uses a different tech stack, I was confused on how to easily add this to React. A few guides used NPM packages that made S3 PUT requests easier, but when trying to add these packages, there were many errors and outdated dependencies. I wasn’t sure how to overcome these, so I ended up reading the S3 documentation over and over again. It was very frustrating, but in the end, I overcame this by trying many different methods. One thing that I could have done better was by starting AWS earlier. Instead of looking for shortcuts by using packages, reading and fully understanding the process helped further my understanding of the systems related to our application.
Out of all the things I learned from this project, the most important was communication between group members. Everyone was great at updating each other, and our meetings were very informative and helped push our application closer and closer to completion. Communication was key during the deployment process because we ran into multiple errors and problems. However, because we used our time wisely we all had the opportunity to try to deploy and fix the issues. For the future, I am excited to be working with the same group of people and learning many new things from them.