Eco Camino
ECO-CAMINO

What is Eco-Camino?
Eco-Camino is a web application designed by my group HACCamino. This web app was designed to help others come together to help the environment. Although there are many that want to help, it is quite difficult to find events and workshops that directly help the community and environment together. Our goal was to make an application that would be treated as a hub for all organizations in the area. To do this, we needed to think of a solution that would not only incentivize but inform the community on where and how they could help. Our solution was to give users the ability to come up with events themselves and to create a place where they could talk and collaborate with each other.
For this project we were competing in the Meteor Impact 2021 Hackathon with the directions to build something impactful. Thus, Eco-Camino was developed during the five days that the event was going on.
To view the project click here.
To view the running web app click here.
To view the Github repository click here.
My Contributions:
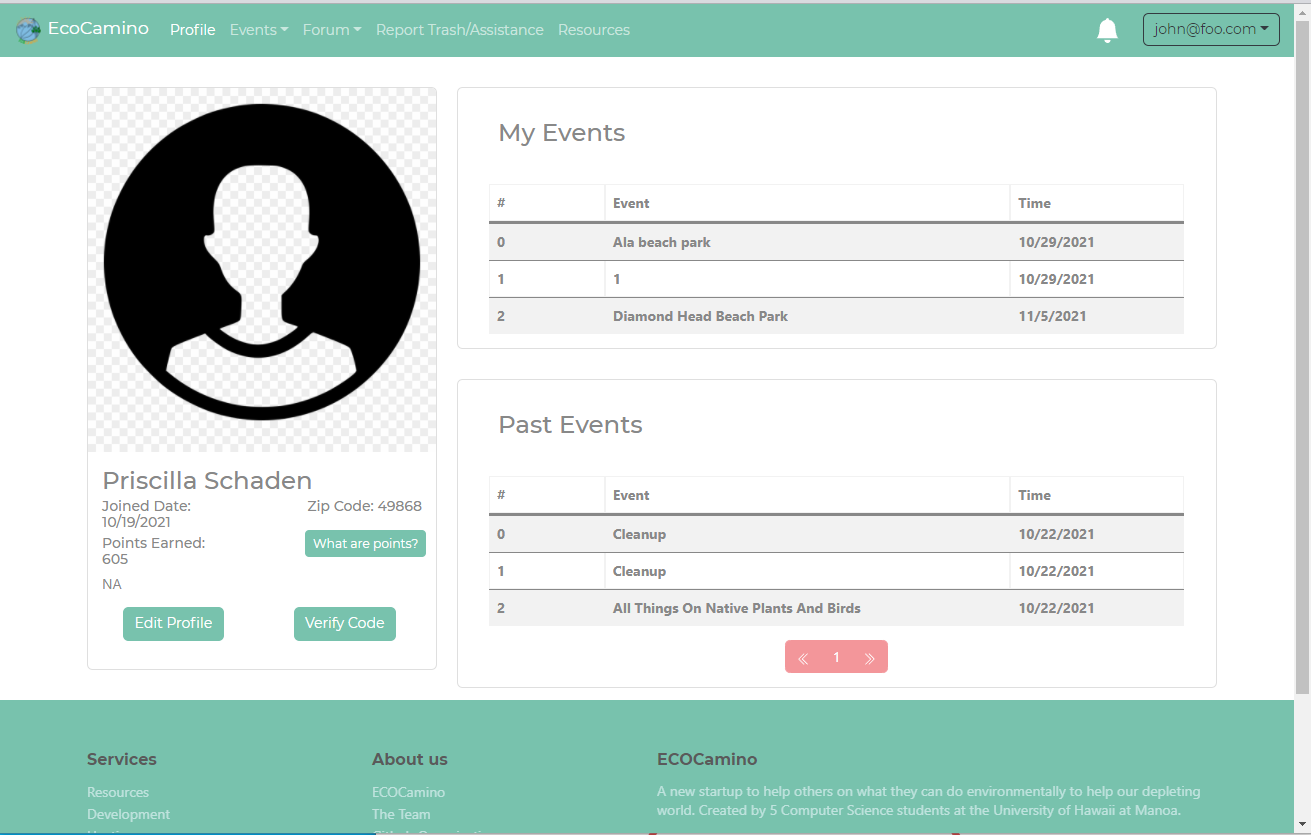
For this project, I mostly focused on the profile page. This dashboard was used to give information to the user about everything they did on the application. It listed the events they were planning on going to, past events, user data, and a points system that we came up with. This points system relied on verifying codes that an event owner would then give out to the participants. Other contributions that I worked on was implementing AWS S3 to hold photos for events and user profiles. Finally, I worked on implementing real time notifications with my group member, Daphne. Professor Johnson said in his announcements that notifications was something we should look at since the publish/subscribe method allows for real time interaction. We left this for last since we had no idea how to implement it with React. After hours of searching and testing, Daphne finally found a Github issue where Felipe from Meteor responded to someone saying that they have addressed this issue. This was what helped us find the solution and gave us the final push to complete the project.
Some minor contributions were general UI, theming, and helping other group members with issues when they arose.

What I learned.
When we first started this group at the beginning of the semester, we were focused on getting a good grade and gaining experience with Hackathons. We jokingly said that we were going to go for the win. I was very surprised at how seriously we started to work after the event started. I have previously worked with most of the people in my group, so we all had an understanding of what we were capable of. For the first day of the Hackathon, we all thought we were behind since we tried to use Bootstrap; This is something that we were all unfamiliar with. We all agreed at the end of the day that this was a bad decision as we had to focus our attention on learning instead of building our application. After the second day, we started to get the hang of it and realized that it’s very similar to the tools we have worked with before.
I learned that I have so many new things to learn about web development, and with each implementation, I gained new insights on how I could be a better developer. I am very pleased and fortunate to have worked with the group that I did since they are all very dependable. At the end of the Hackathon, we were all taken by surprise when Kevin from the Meteor team told us that we had placed in the top 3. The biggest thing that I have learned from this project is that it is very important to work as a team. Throughout the event, we had met multiple times a day and communicated every issue together. We all have different strengths and weaknesses and because of that, it is very important to ask for help so that you can move forward as a group instead of being stuck on the same problem for too long. If it weren’t for our communication skills and drive to work together, I don’t think we would have won.